

سایتی شلوغ داشته باشیم یا خلوت ؟
چه سایتی برای ما بهتر است ؟
قالب سایت ما چگونه باشد ؟ سایت شلوغ یا خلوت ؟ شاید تا حالا برای شما پیش آمده باشد که به وب سایت های فروشگاهی و خبری مراجعه کرده باشید و از وجود بیش از حد مطالب سردرگم شده باشید و گاهی اوقات موضوع اصلی را فراموش کرده باشید . ما امروز به بررسی این موضوع خواهیم پرداخت و این مطلب را در اختیار شما قرار می دهیم که آیا قالب وب سایت ما پر محتوا یا شلوغ باشد و یا این که خلوت و ساده ؟
ما به این سوال شما پاسخ خواهیم داد ، خوب وب سایت ها هر چه قدر که خلوت تر و ساده تر باشند بهتر است خیلی ها به اشتباه فکر می کنند که اگر یک سایت شلوغ باشد ، اعتبار بیشتری نزد مخاطب دارد ولی واقعیت این است که در دنیای وب و مباحث تجارت ، این نکته بسیار مهم است که مخاطب طی ۴ تا ۵ کلیک بتواند محصول خود را خریداری کند . و به آسانی کار خود را پیش ببرد.
جای گرفتن منوها ، هدینگ سایت ، فوتر سایت ، لوگو سایت ، ساخت حساب کاربری ، چیدمان محصولات ، آموزش های لازم برای ثبت نام در سایت و … همگی اهمیت این موضوع را نشان می دهند که ساختار وب سایت ما باید به درستی طراحی شود .
برای این کار لازم است که بر روی کاغذ مطالب مد نظر خود را پیاده کنید و آنها را طبقه بندی کنید آیا مطالب خود را به راحتی پیدا می کنید ؟ آیا کانال ارتباطی و قسمت تماس با ما یا به هر بخش دیگر دسترسی آسان دارید ؟
شما سعی کنید وب سایت خود را اصولی و ساختاری طراحی کنید یعنی خود را جای کاربری قرار دهید که وارد سایت شما می شود
پنج اصل که باید در طراحی سایت رعایت کنید
۱. طراحی سایت
مهم ترین بخش در طراحی یک سایت ایجاد یک صفحه منظم و هموار است ، بعضی از سایت ها رو که نگاه می کنیم خیلی شلوغ و پر محتوا شدن و کاربر به راحتی نمی تواند هدف خودش را پیدا کند ، به عنوان نمونه بعضی از سایت های خبری که الان خیلی کم شدن چهار ستون داشتن که همگی پر از عناوین مختلف و تبلیغات چشمک زن و … بود که کاربر رو به مرور زمان عصبانی می کرد.
۲. حذف کردن فضای خالی در سایت
وب سایت شما برای این که بتواند به خوبی المان های مختلف رو سر جای خودش قرار دهد مزیت بی شمار می آید سایت نه باید خیلی شلوغ و پر محتوا باشد نه خیلی خلوت و ساده بلکه همه چیز به درستی در جای خود باشد که کاربر دنبال اون می بباشد . در برخی اوقات در طراحی وب سایت ها مخصوصا صفحه اول که کاربر شما اول از همه به اون مراجعه می کند فضای خالی زیادی رو قرار می دهند به عنوان نمونه فاصله بسیار زیاد بین منو و اسلایدر که برای کاربر چندان جذاب نیست.
۳. شبکه بندی کردن المان ها
استفاده از شبکه بندی به شما این امکان رو می دهد تا بخش های مختلف سایتتون رو در یک چارچوب مشخص و دارای اصول قرار بدهید ، استفاده از گریدها در تمامی فریم ورک های CSS نظیر بوت استرپ وجود دارد که به طراح سایت این امکان رو می دهد تا با تعریف سطرهای مختلف و شبکه بندی اون ها بتواند یک چهارچوب برای قراردادن المان های مختلف سایت ایجاد کند.
۴. لطفا رو راست باشید
قطعا برای شما پیش آمده استفاده از سایت هایی که هیچ چیز آن ها سر جای خود نیست ، به عنوان نمونه یک موزیک رو جستجو کردید و زمانی که میرید تو سایت اثری از تصویر ، پخش آنلاین ، موزیک ، باکس دانلود نیست و شما به دنبال این می گردید که : چیزی که من سرچ کردم کجاست ؟! این که شما باید بتوانید کاربر را ۱۰ ثانیه در سایت نگه دارید یک نکته کاملا درست است اما نه به هر قیمتی .
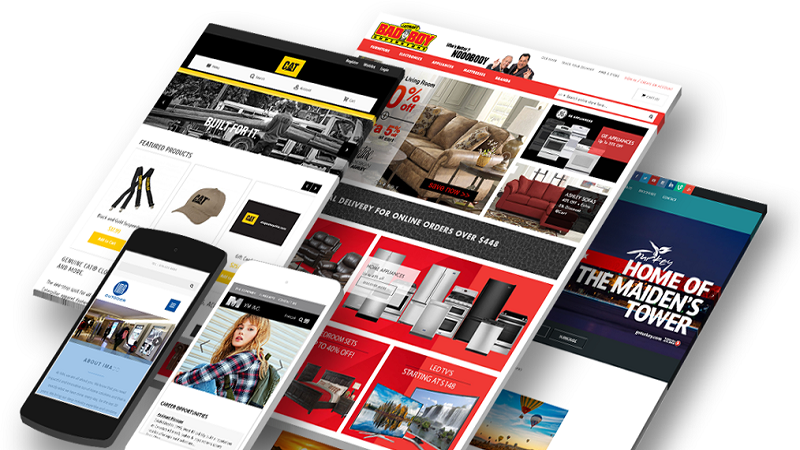
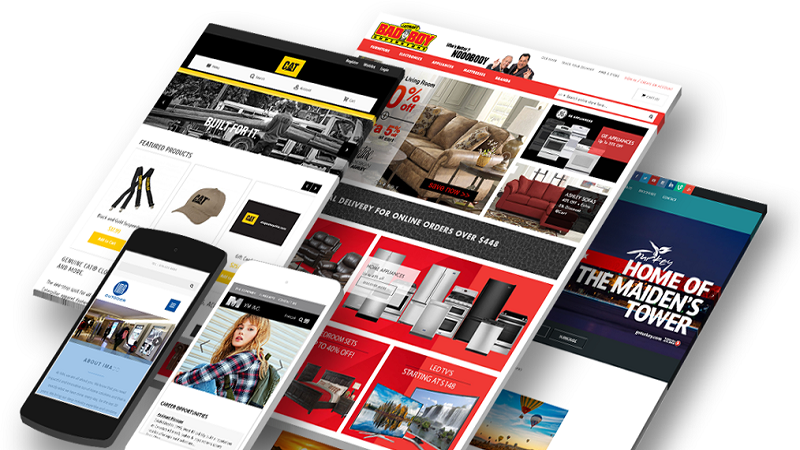
۵. طراحی واکنش گرا
واکنش گرا بودن یک سایت مهم ترین مزیتی که در حال حاضر یک سایت می تواند داشته باشد ، همان گونه که می دانید حدود ۶۰% جستجوها در گوگل از طریق تلفن همراه انجام می شود که این نشان دهنده این است که اکثر کاربران سایت شما با گوشی سایت شما رو چک می کنند.
پس اگر سایت شما واکنش گرا نیست بهتر است برید سراغ فول واکنش گرا کردن سایت چرا که از نظر گوگل چندین سال مهم ترین نکته سئو سایت واکنش گرا بودن اون برای راحتی کاربر در استفاده است.